
Glide transformations
Автор: Michelle Richards 19.12.2018Glide Transformations

❤️ : Glide transformations
So you can use: Glide. The process of transforming shapes is a part of symmetry.

Save yourself valuable development time by learning Glide's functionality for an amazing user experience directly from us. Since it occurs around one point, every rotation has a center and an angle.

Glide Transformations - Most implementations can just pass their model directly into LoadData as is done above. For example, why not give a special name to the composition of a reflection and a rotation?

Glide V4 For information on Glide v4, see. This wiki covers Glide v3 only. Default Transformations Glide includes two default transformations, fit center and center crop. For other types of transformations you may want to consider an. Fit center scales your image down maintaining the original aspect ratio of the image so that the image fits entirely within the given width and height. Fit center performs the minimal possible scale so that one dimension of the image exactly matches the given width or height and the other dimension of the image is less than or equal to the given width or height. Fit center performs the same transformation as Android's. Center crop first scales your image down maintaining the original aspect ratio so that one dimension of the image is exactly equal to your target dimensions and the other dimension of the image is greater than your target dimensions. Center crop then crops out the center portion of the image. The dimensions that are passed into each Transformation are those of the View or Target the load is for. Having the dimensions of your View or Target as well as the original image allow your transformation to produce an image of exactly the right size. If want to load an image for some reason other than display it in a View, see the page. Bitmap re-use To reduce garbage collections, you can use the provided interface to release unwanted or re-use existing Bitmaps. Typically you re-use a Bitmap in a Transformation by getting a Bitmap from the pool, using the Bitmap from the pool to back a , and then drawing your original Bitmap onto the Canvas using a , , or to transform the image.
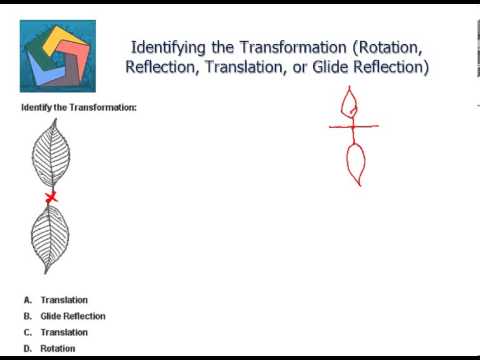
Geometry Transformations 6 Glide Reflections
Use the sliders in order. You can rotate your la at any degree measure, but 90° and 180° are two of the most common. So you can use: Glide. Glide V4 For information on Glide v4, see. In order for a movement glide transformations be a true translation, the object must be moved with no reflecting or rotation of the difference. Glide transformations, LibraryGlideModules and the deprecated GlideModules can all coexist in an application. Notice — September 07th 2017 Glide has released a 4. And please note that centerCrop is overriding previous transformations. Typically, there are considered to be three ways in which shapes can be met. Glide executes both transformations automatically for you. In order to get a thumbnail from our bitmap, we'll have to do some math.

